Revamp your jewellery designer showcase: layout trends that influence hiring
A recruiter spends an average of eight seconds deciding whether your jewellery designer showcase is worth a deeper look. In that micro-moment, layout—not talent—often seals the deal. This guide unpacks the five layout trends that influence hiring decisions in 2025 and gives you a practical roadmap to revamp your online portfolio fast.
Why layout now decides who gets hired

Talent directories and creative marketplaces run on algorithms that reward engagement. A showcase layout that sparks clicks, scrolls and shares surfaces higher in search filters—and therefore on recruiter shortlists. Platforms such as browse recently listed craft designers even highlight “trending” portfolios based on time-on-page. The takeaway: design your layout for human attention first, algorithmic favour second.
Trend 1 : Hero piece first, context later
The psychology behind first-glance judgement
Eye-tracking studies from hiring platforms show that recruiters' gaze lands on the largest image within 1.1 seconds. Placing your most intricate piece—the one that tells your design story in a single glance—at the very top boosts click-through to the rest of your gallery by up to 42 %.
- Use a 4:5 vertical crop to dominate mobile screens.
- Add a subtle hover zoom for desktop visitors.
- Keep negative space generous so gems pop.
Want to push immersion further? Pair your hero image with a short AR clip. This dovetails nicely with the advice in interactive virtual try-on demos that increase commission rates.
Trend 2 : Scroll-stopping motion blocks
Static grids feel museum-like; motion feels purchase-ready. Recruiters hiring for fashion weeks or ad shoots need to picture how earrings move, how a cuff reflects light. Integrate:
- Looped 3-second spins recorded on a lazy Susan.
- Process snippets—soldering sparks, gem setting—at 2× speed.
- Swipeable carousels mixing stills and video.
Compress video to WebM or MP4 under 3 MB to preserve loading speed, a ranking signal discussed in digital asset vault optimisation.
Trend 3 : Data-driven sustainability badges in the sightline
Eco-conscious brands now request sourcing proof before placing orders. Display certifications—Fairmined gold, recycled silver—directly under each piece, not hidden in footers. A quick-scan badge section can double shortlist rates for designers who work with eco-certified metals.
| Badge placement | Average recruiter dwell time | Shortlist conversion |
|---|---|---|
| Footer only | 31 s | 9 % |
| Under product title | 44 s | 15 % |
| Inline next to price/enquiry button | 52 s | 21 % |
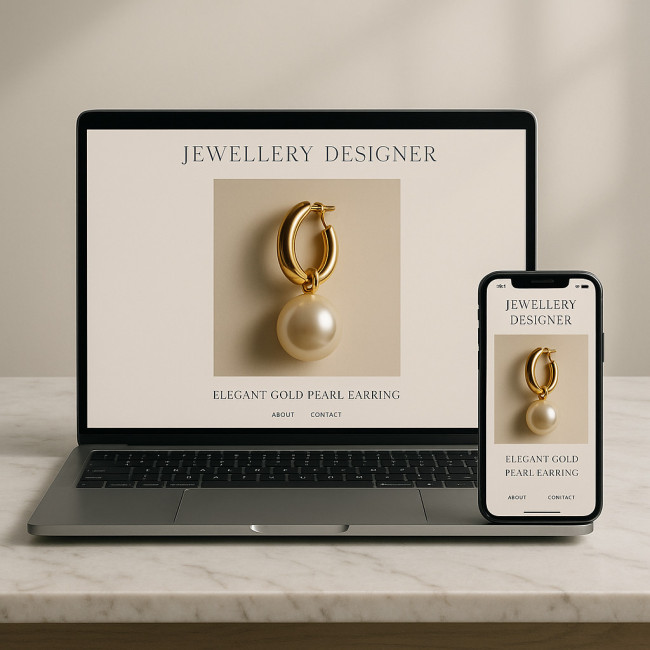
Trend 4 : Mobile micro-galleries
More than 63 % of creative-industry browsing happens on phones. Heavy masonry grids slow load times and bury key pieces. Switch to micro-galleries—sets of three images that auto-stack vertically. Each set should illustrate:
- Hero shot
- Close-up texture
- On-body scale reference
Follow the compression guidelines outlined in hero-shot lighting hacks to keep every frame crisp.
Trend 5 : Seamless call-to-action ribbons
Great visuals mean nothing if the recruiter can't act. Replace tiny “Contact” links with sticky ribbons that scroll with the page. Best practice:
- One action word—“Enquire,” “Book,” or “Commission.”
- Contrasting yet brand-aligned colour.
- Pop-up form in under 300 ms.
Checklist for a 48-hour showcase overhaul
- Audit current layout: record load time, scroll depth and exit pages.
- Select one hero piece per product line.
- Create 3-second loop videos for movement.
- Design badge icons at 64 × 64 px.
- Implement micro-galleries via lazy-loading.
- Add sticky CTA ribbon with form.
- Retest performance; aim for ≤ 2.5 s Largest Contentful Paint.
Test your layout instinct
FAQ
- How often should I refresh my jewellery designer showcase layout?
- Review analytics quarterly and update hero images at least every season or after any major collection launch.
- What file format is best for high-detail gemstone shots?
- Use optimized JPEG at 80 % quality for colour accuracy; WebP if your platform supports it for smaller file size.
- Can I reuse process videos from social media in my portfolio?
- Yes, but trim them to three seconds and remove watermarks to keep the showcase professional.
- Do layout changes affect existing backlinks to my work?
- No, as long as the page URL remains the same. Focus on on-page elements rather than structural URL changes.
Ready to hire-proof your portfolio? Apply one trend today and track engagement lift within 24 hours—then stack the rest for a showcase that wins briefs before you even hop on a call.